In the third part of this series working with Clio as a developer, I will try to use Clio to build me a static blog and deploy it to AWS. I will be using Git and Docker, and maybe something more.
For details on the previous parts of this blog series, refer to the posts below:
I will begin working locally with the blog, and then proceed to use Clio to create a repository on my GitHub account. When this is ready, I will ask Clio to deploy the project for me and see if there is anything cool we can do.
Pre-requisites
-An OpenAPI AI Key
-Clio running on your computer
-An account on AWS
Building the blog
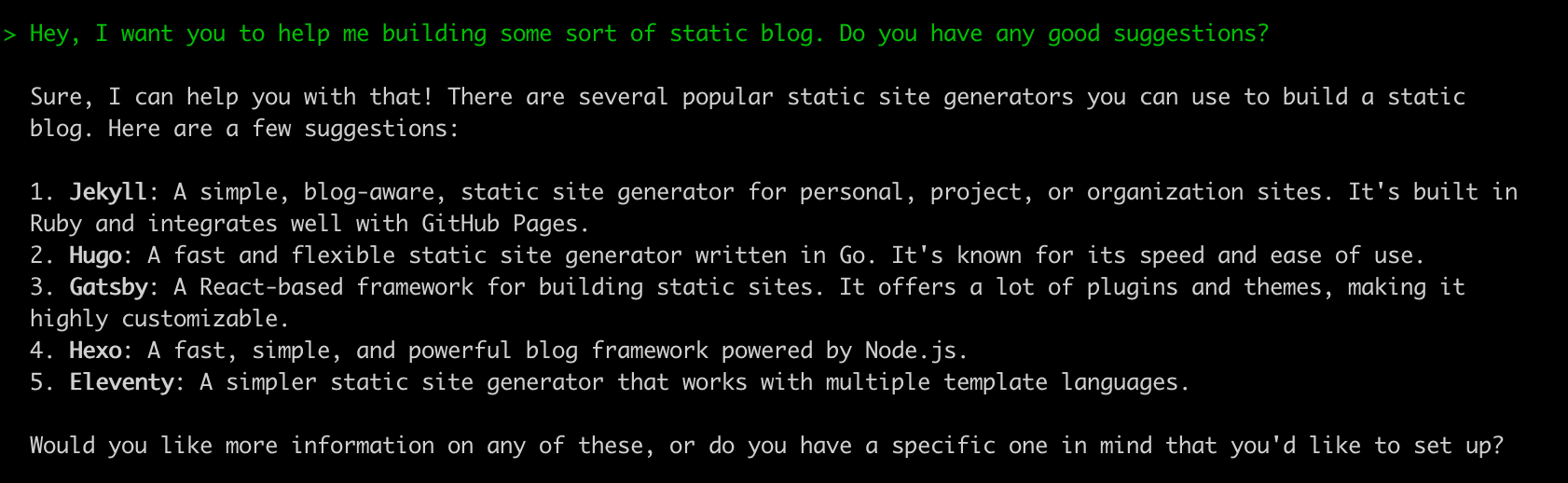
Hey, I want you to help me building some sort of static blog. Do you have any good suggestions?
I want to see how much I can do without any type of coding, so I just asked if Clio had any good suggestions for me. She suggested Jekyll, Hugo, Gatsby and some more.

From this list, I think that Hugo is the one I have heard most about previously. I have never used it, I just know many people who have. So that sounds like a perfect fit for me. First I need to install Hugo, so I just asked Clio to do this for me.
After a minute or two, the installation was finished and I could proceed to the next step. Creating a project:
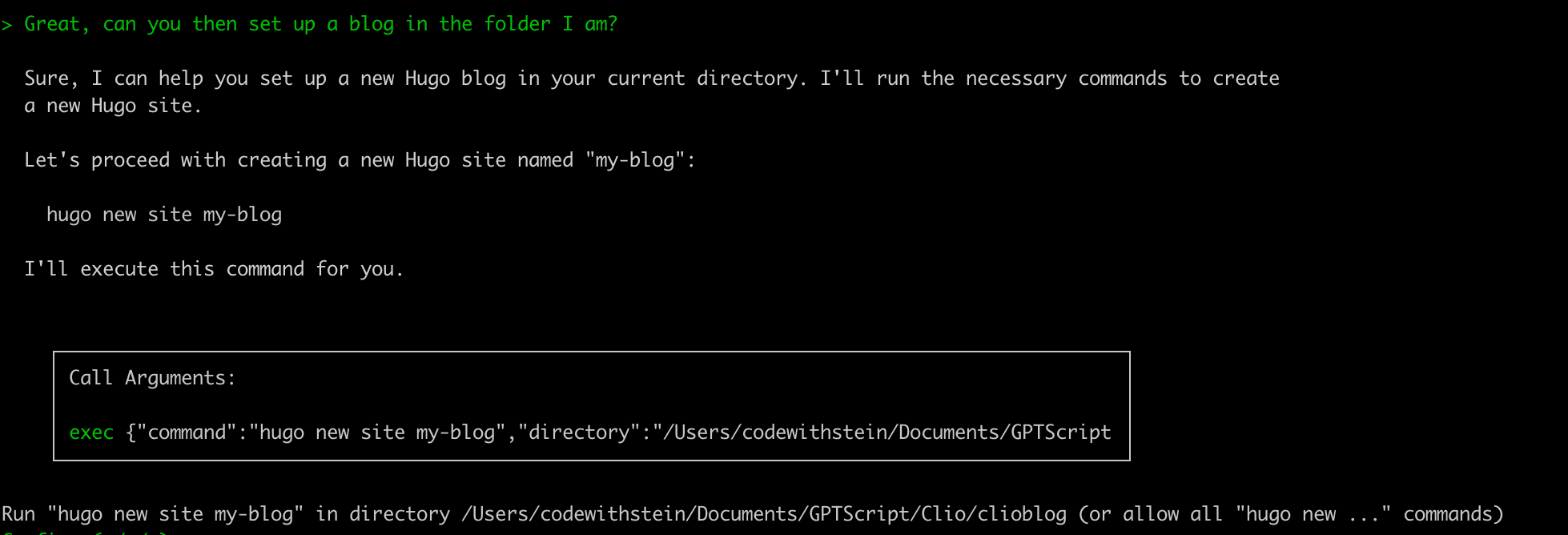
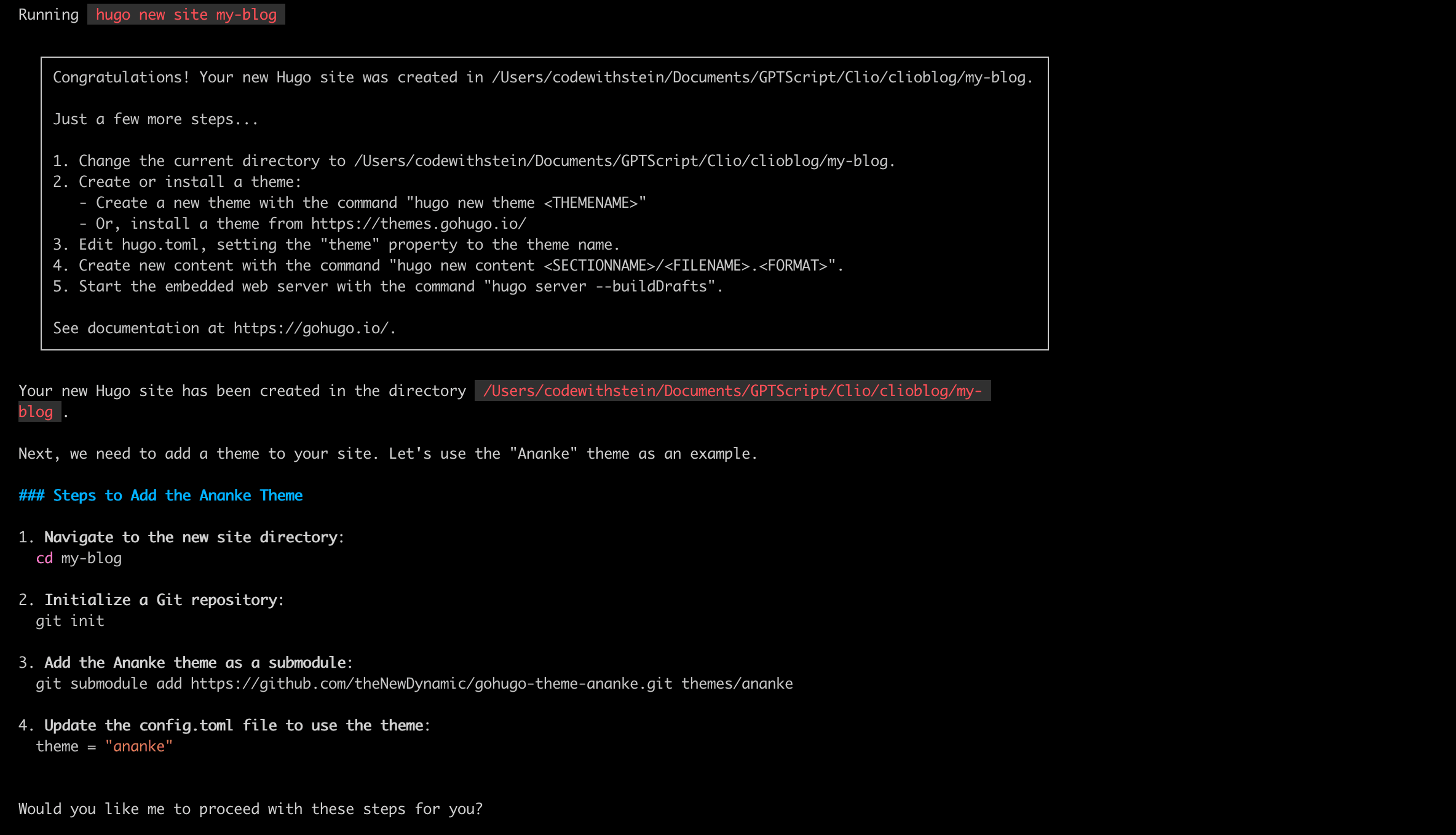
Great, can you then set up a blog in the folder I am?
Great, so the project is created and Clio let’s me know what the next steps are. She gives me some good suggestions like initializing a new Git repo and installing a theme. I will just let here take care of this for me.
>>> Can you go into that folder and initialize the Git repo for me? And when that's done, you can install the theme as you suggested.
### Next Steps
1. Create new content: You can create a new blog post with the following command:
hugo new posts/my-first-post.md
2. Run the development server: Start the Hugo development server to see your site locally:
hugo server
I would say that this is great progress so far. I don’t want to write the post for my self, so I will just let AI take care of this for me.
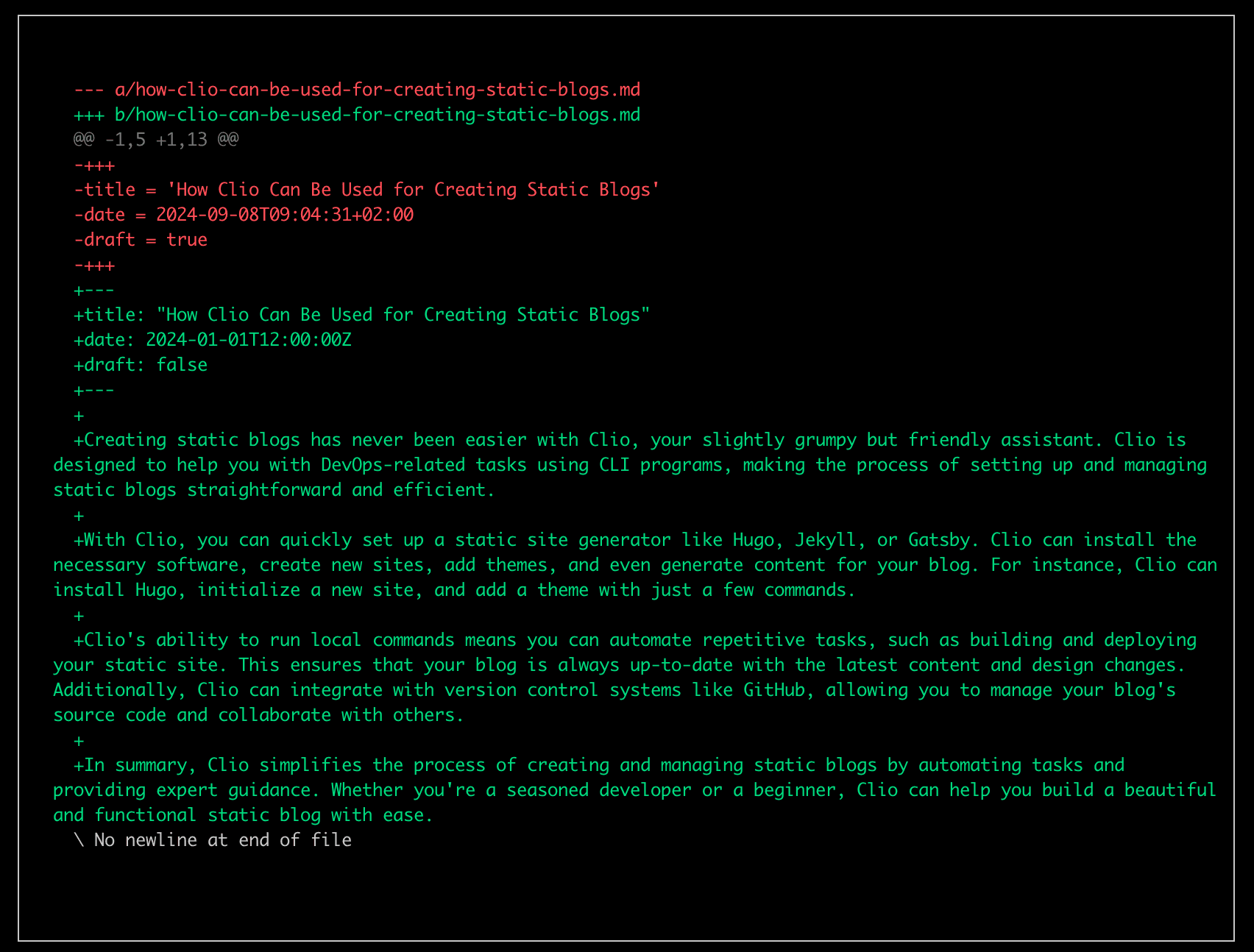
Can you create the first post for me? Generate a 200 word article about how Clio can be used for creating static blogs.
I’m getting a 404 error when running the Hugo server. I need to ask for some help to fix this, hopefully Clio will be able to do this 🙂
I keep getting a 404 error when opening the website. Can you please find out why?
After a couple of tries and a little bit back and forth, we finally made Hugo run with the Ananke theme. Now I just need to show the blog posts on the front page.
I tried to simply ask Clio to help me list out the blog posts on the front page. She updated the templates, but there was no posts showing. I tried adding one more post, and the problem was still there.
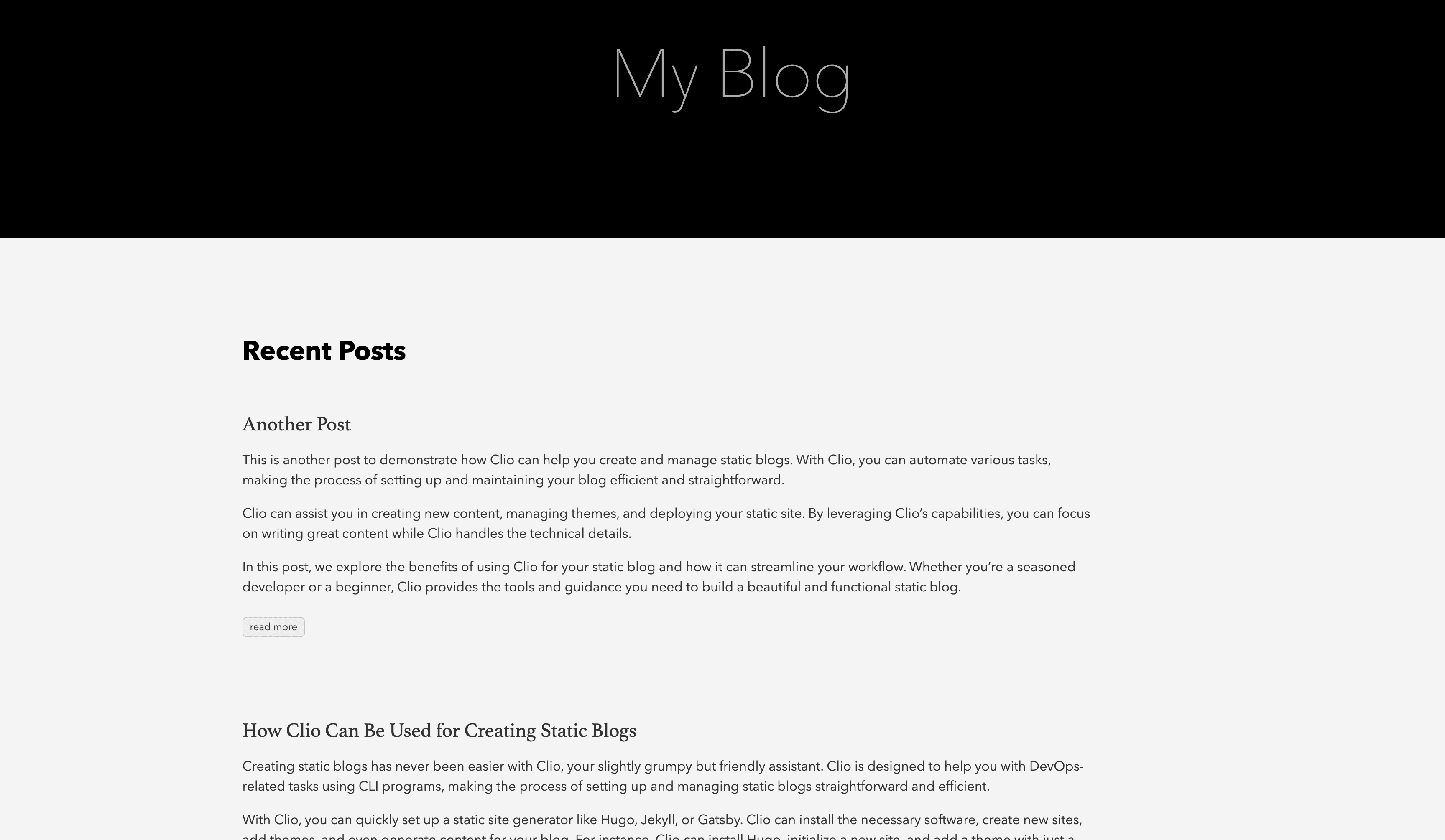
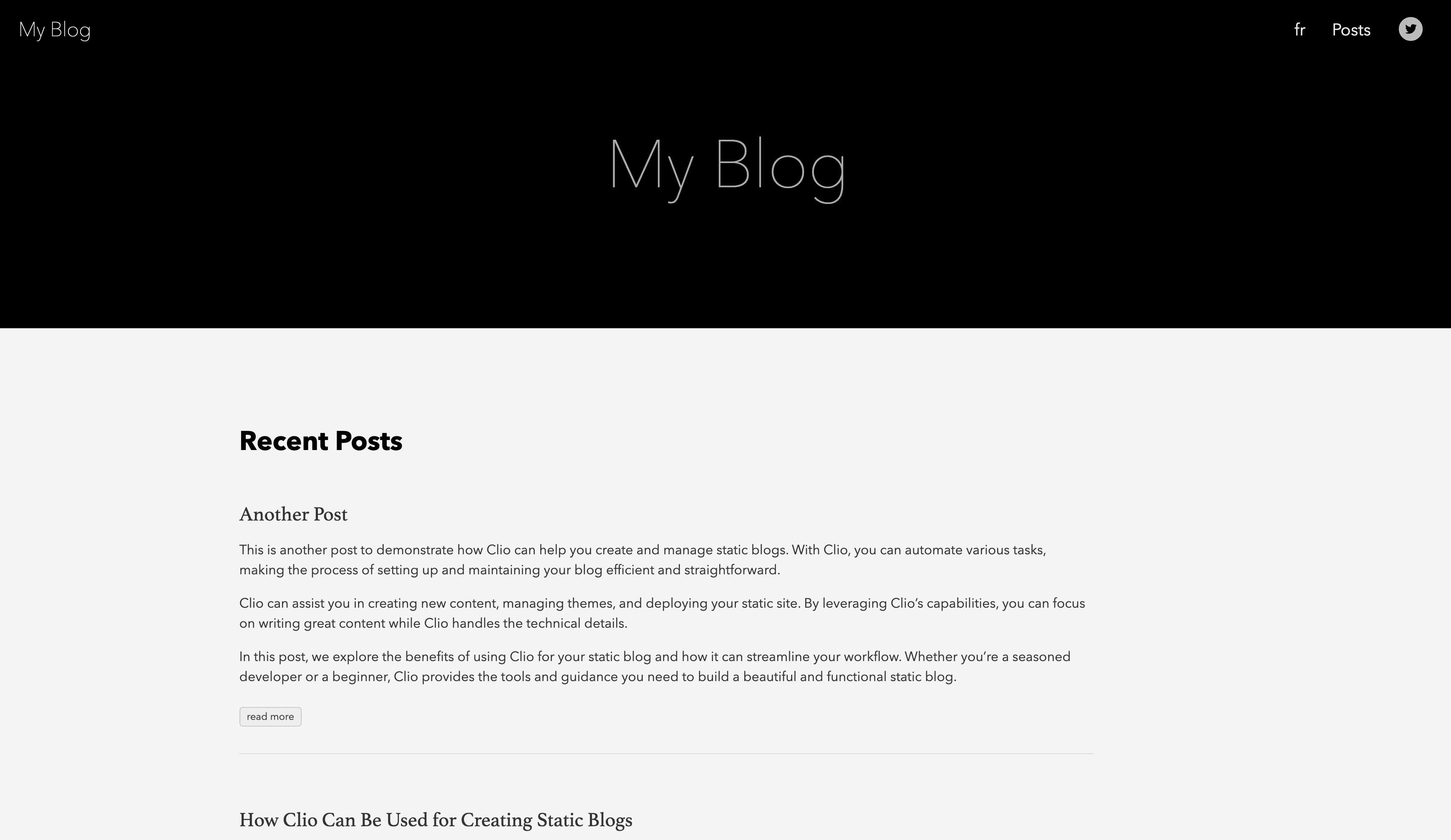
After arguing with Clio for a while, I found the problem myself. The problem was connected to languages, and that the content was created in the wrong folder. But we were able to fix it at last, and now we can see the posts showing on the frontpage and I can also click the detail page to see the full blog post.
Feel free to add more content, pages, or to change the design. The sky is really the limit here for what Clio can help you with.
Connecting to a live repository
Now that we have the static blog running on our computer, we can proceed to the next step which is to set up a live repository we can write to and AWS can read from.
can you help me set up a github repository for this blog?
I went through the wizard and just had to fix some submodules errors related to the Ananke theme. I don’t have much experience with submodules, so I just ask Clio to do everything for me. And she did 🙂
The URL for the repo is "https://github.com/SteinOveHelset/my-blog" and everything seems to be okay.
The next step then will be to interact with AWS.
Deploying the site to AWS
The first time I deployed anything to AWS was in the previous part of this series. So this will be the second time. This time is will probably be a little bit different since it’s a static blog and similar.
I will ask Clio what she recommends me doing:
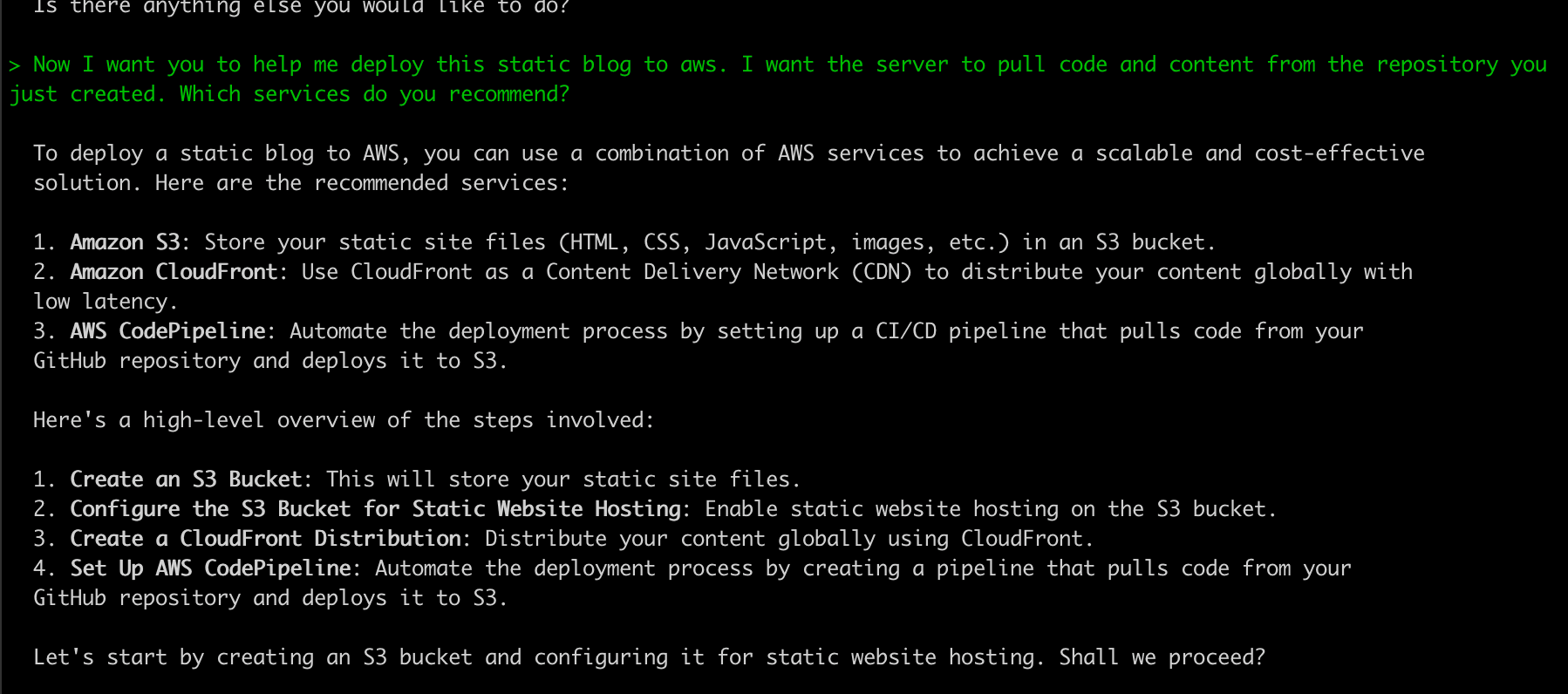
Now I want you to help me deploy this static blog to aws. I want the server to pull code and content from the repository you just created. Which services do you recommend?
It seems like she wants to use some sort of static service and set up CI/CD in GitHub for automatic deployment. That sounds cool. I will go through the wizard and see where we end up.
I answered yes to a lot of questions, and when the wizard was finished, the site was ready 😀
http://my-unique-blog-bucket-2024.s3-website-us-east-1.amazonaws.com
Last step now for the deployment is to test the the CI/CD. I asked Clio to generate a new blog post, and commit the changes to Git.
Based on the response, it looked like the configuration was working. So I logged into AWS to watch the console. Everything there seemed to working there.
After less than a minute, the pipeline was finished and the blog was updated with new content.
Summary
Even though this project and deployment process wasn’t very complicated, it shows what’s possible to achieve for a developer when you give him something like Clio.
Clio can help with a lot of cool things, but what I like most is that Clio explains everything so well to me. This makes me learn a lot of new things.
To try Clio for yourself visit the GitHub page at https://github.com/gptscript-ai/clio.