For the better part of the past week I’ve been using Clio heavily, and much to my elation, I’ve found that it has significantly increased the velocity of my dev flow.
But before I get into how I’ve been using it to this effect, I should probably take a moment to illuminate what Clio is. In short, it’s just a thin wrapper around a GPTScript file that composes a few GPTScript agents.
Name: Clio
Chat: true
Context: ./context
Agents: ./agents/aws.gpt
Agents: ./agents/azure.gpt
Agents: ./agents/gcp.gpt
Agents: ./agents/k8s.gpt
Agents: ./agents/eks.gpt
Agents: ./agents/github.gpt
Agents: ./agents/do.gpt
Introduce yourself by saying, "Hi, I'm Clio"
Tell the user the following things:
1. You (Clio) will not do anything without asking first, so the user can feel safe that you won't go crazy and delete their cluster.
2. You work by running local commands like kubectl.
3. By default no credentials or sensitive information is sent to the LLM but the output of all commands is evaluated by AI, so be careful.
4. Your data is not saved server side or used to train AI
5. List the available agents, with name (lowercased) and description. And then tell the user they can direct a message to a specific agent using "@name message..." syntax and give an example of that.
6. Explain additional agents can be added by following the instructions at https://github.com/gptscript-ai/clio
7. Describe some random things you can do (ensure you include searching the internet).
Finally ask how you can help. They might want to ask something like "What's the status of my cluster"
Note: You can inspect the individual agents that comprise Clio here.
Now that we’ve got a high-level handle on what Clio is, we can talk about some of the core features that make it so useful.
Clio’s ability to act on the contents of the filesystem has been the most consequential quality of life improvement I’ve observed so far. It obviates the “copy-paste dance” between the terminal/IDE and ChatGPT. For example, if I want to refactor some code or identify an issue in the codebase I’m working on, I can simply ask Clio to do it without copying code and context switching to the browser.
Another point I should make is that Clio can gather the contextual information required to build out solutions tailored to my project directly from the source code, which is much easier than having to provide that context to ChatGPT manually.
When we tie these two capabilities together, take a look at how easy it is to bootstrap a new GitHub workflow:
In the example above, I’ve asked Clio to create a workflow that builds an electron app for multiple platforms from a relatively complex “two package.json” setup. You can see Clio inspecting both package.json files to build context on how the project is built.
For reference, here’s the workflow it came up with:
name: Build Electron App
on:
push:
branches:
- main
jobs:
build:
runs-on: ${{ matrix.os }}
strategy:
matrix:
os: [ubuntu-latest, macos-latest, windows-latest]
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: '16'
- name: Install dependencies
run: npm install
- name: Build UI
run: npm run build:ui
- name: Build Electron app
run: npm run build:electron
- name: Upload artifact
uses: actions/upload-artifact@v2
with:
name: electron-app
path: dist/
If we take a look at the top-level package.json, we can see that Clio correctly inferred that the electron app needs to be built separately, and even picked out the correct npm scripts to run.
{
"name": "gptscript-ui-electron",
"description": "The GPTScript UI, packaged as an election app!",
"private": true,
"scripts": {
"vendor": "node scripts/vendor.mjs",
"build:ui": "npm --prefix gptscript-ui install",
"build:electron": "node scripts/build.mjs"
},
"author": {
"name": "Acorn Labs, Inc.",
"email": "info@acorn.io",
"url": "https://acorn.io"
},
"dependencies": {
"fix-path": "^4.0.0",
"isomorphic-git": "^1.27.1",
"semver": "^7.6.3"
},
"devDependencies": {
"electron": "^31.3.0",
"electron-builder": "^24.13.3"
}
}
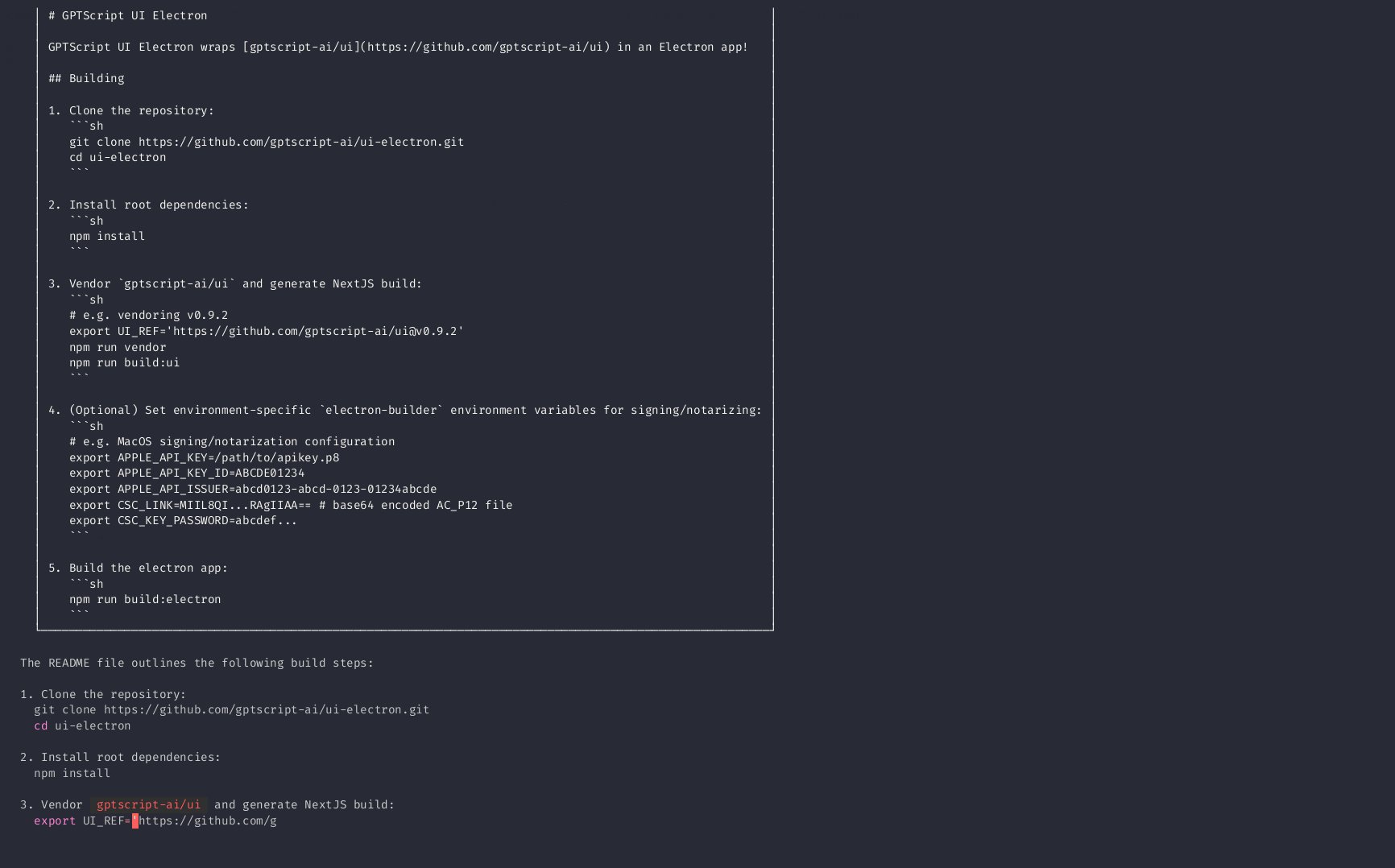
However, the build process is missing a few steps. Notably, it should call npm run vendor before attempting to call npm run build:ui. Luckily, I’ve documented the steps required to build the electron app in the project’s readme and it’s easy enough to ask Clio to read it and correct the workflow:
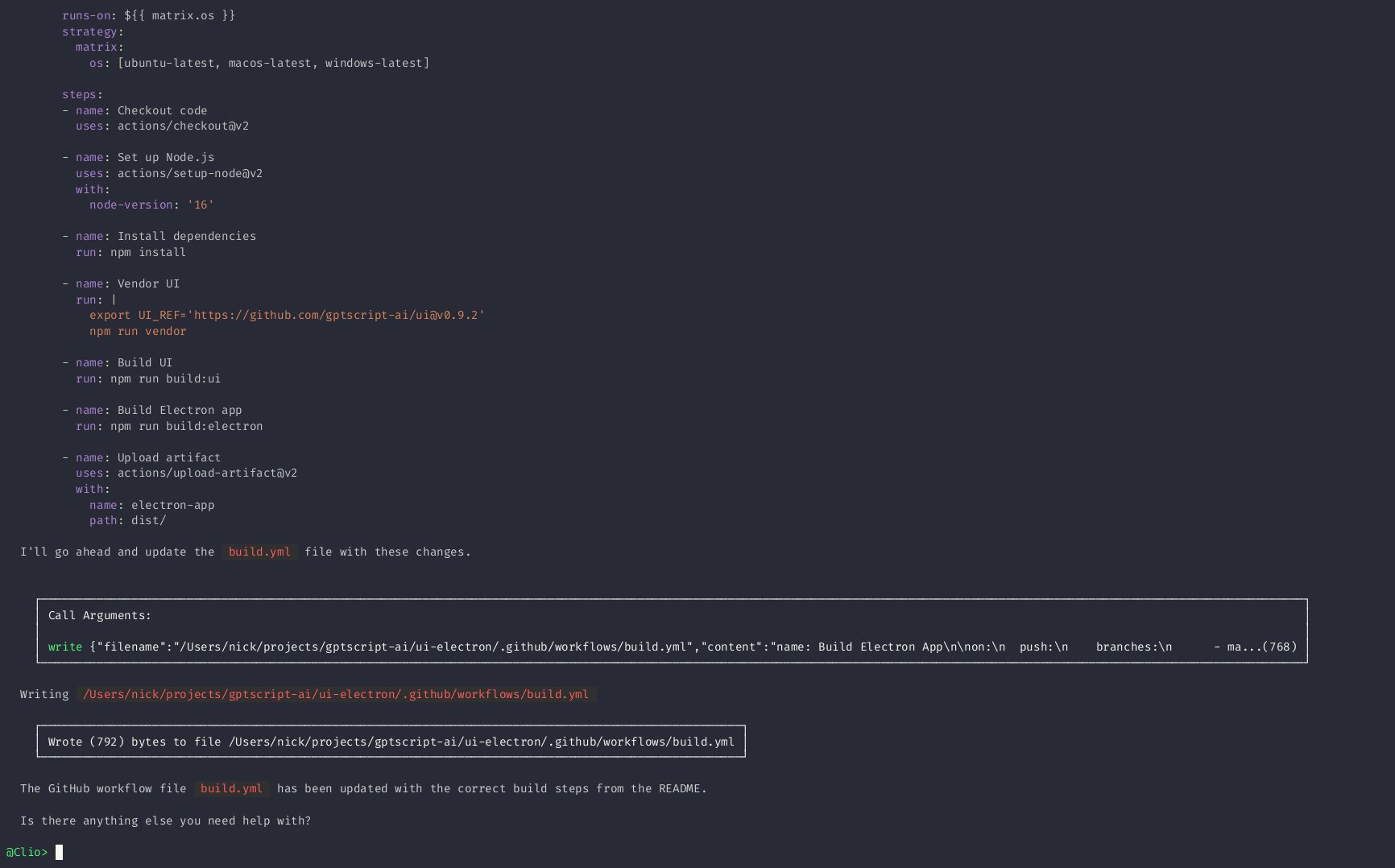
Taking a look at the updated workflow, we can see that Clio corrected its mistakes based on the content of the README.md file:
name: Build Electron App
on:
push:
branches:
- main
jobs:
build:
runs-on: ${{ matrix.os }}
strategy:
matrix:
os: [ubuntu-latest, macos-latest, windows-latest]
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: '16'
- name: Install dependencies
run: npm install
- name: Vendor UI
run: |
export UI_REF='https://github.com/gptscript-ai/ui@v0.9.2'
npm run vendor
- name: Build UI
run: npm run build:ui
- name: Build Electron app
run: npm run build:electron
- name: Upload artifact
uses: actions/upload-artifact@v2
with:
name: electron-app
path: dist/
Note: You’ll notice that Clio uses relatively old GitHub actions versions. You can get Clio to use newer versions by asking it to “search the internet for the latest versions and update the workflow to use them”
Hopefully this short demo of Clio’s capabilities gives you an glimpse of how powerful it can be. It’s certainly helped me considerably over the past few weeks. So if you’re interested in giving it a spin, checkout the project and feel free to ask any questions you have about Clio in our discord too.